
Kali ini saya akan share cara membuat widget subcribe / widget berlangganan di blog. widget ini cukup penting bisa di lihat mungkin beberapa blog yang pernah anda lihat menggunakan widget ini..? mengapa bisa penting..? karena widget ini akan mengirimkan artikel terbaru kepada pengunjung melalui email yang sudah terdaftar berlangganan melalui widget ini. dan kemungkinan blog anda akan mendapatkan banyak pengunjung setia yang siap melihat update artikel terbaru anda melalui email. sebenarnya widget ini sudah ada/sudah di sediakan oleh blogspot namun mungkin tampilannya kurang menarik. oleh karena itu saya akan menshare cara membuat widget ini agar tampak lebih menarik.. oke langsung ke cara pembuatannya :
1. masuk ke template
2. Edit HTML
3. CTRL+F dan cari kode ]]></b:skin> ,lalu letakan kode di bawah ini tepat di atas kode tadi.
.form {
border:0px solid #ccc; /* warna garis pinggir form */
background: #ffffff /* warna background form */
padding:3px; /* spasi form */
width:350px; /* panjang form */
height:180px /* tinggi form */
}
.rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0Gr95PAoC24rXc_UhUIl6FI89ZCkqb1rG8wQOX1eSJg0pP7jk5ts6J2KUZF_-I8TzD2Eh4Kd2ThCc_Aek-TBsRjIKn5tsd5g0IOUa3eMmBuxc-fhQTF95ouQbhIgAwmYchySLVSftCTY/s200/Cara+Submit+Sitemap+Blog+ke+Google+Bing+Mneggunakan+Submit+RSS+3.0.png") no-repeat top right;
}
border:0px solid #ccc; /* warna garis pinggir form */
background: #ffffff /* warna background form */
padding:3px; /* spasi form */
width:350px; /* panjang form */
height:180px /* tinggi form */
}
.rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0Gr95PAoC24rXc_UhUIl6FI89ZCkqb1rG8wQOX1eSJg0pP7jk5ts6J2KUZF_-I8TzD2Eh4Kd2ThCc_Aek-TBsRjIKn5tsd5g0IOUa3eMmBuxc-fhQTF95ouQbhIgAwmYchySLVSftCTY/s200/Cara+Submit+Sitemap+Blog+ke+Google+Bing+Mneggunakan+Submit+RSS+3.0.png") no-repeat top right;
}
Keterangan :
- kode yang berwarna Merah bisa anda ganti dengan gambar pilihan anda sendiri jika perlu.
4. Save template.
5. masuk ke Tata Letak
6. Tambah Gadget
7. pilih HTML/JavaScript
8. masukan kode di bawah ini :
<div class="form">
<div class="rss">
<div style="font-weight:bold; color:#333333; font-size:15px; padding:10px 5px 5px 10px;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi87zo1kGzlJPE8PrES2odONgJHZayCSL-eLSjLcU8mbHKdDXNBFjkuUPTbgTqvNP5kJ_5tncwe5IYyjrgKMp2oanHgZd525TG4egRxPKD8pB2K8JDVkDRBpIeVuxi3eM4H6pYjriQ3Gp8F/s1600/small+rss.png" alt="small rssIDFEEDBURNER" title="RSS Feed"/> <a href="http://feeds.feedburner.com/IDFEEDBURNER" rel="nofollow" target="_blank">LANGGANAN ARTIKEL</a></div>
<div style="font-weight:bold; padding:10px 10px;">GET UPDATE VIA EMAIL</div>
<div style="padding-left:10px">Berlangganan artikel via email!</div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=IDFEEDBURNER', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><div style="padding-left:10px; padding-bottom:10px; padding-top:10px"><input type="text" style="width:160px; height:18px" name="email" onblur="if (this.value == "") {this.value = "Ketik email anda disini...";}" onfocus="if (this.value == "Ketik email anda disini...") {this.value = ""}" value="Ketik email anda disini..." /> <input type="hidden" value="IDFEEDBURNER" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="button" type="submit" value="SUBCRIBE" /></div></form>
<div style="padding-left:10px"><p><a href="http://feeds.feedburner.com/IDFEEDBURNER" rel="nofollow" ><img src="http://feeds.feedburner.com/~fc/IDFEEDBURNER?bg=FF6600&fg=FFFFFF&anim=1" height="26" width="88" style="border:0" alt="" /></a></p></div>
</div></div>
<a href="http://zhalltrozans.blogspot.com/2013/06/cara-membuat-widget-berlangganan.html" target="_blank"><span style="font-size: xx-small;">Get This Widget</span></a>
<div class="rss">
<div style="font-weight:bold; color:#333333; font-size:15px; padding:10px 5px 5px 10px;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi87zo1kGzlJPE8PrES2odONgJHZayCSL-eLSjLcU8mbHKdDXNBFjkuUPTbgTqvNP5kJ_5tncwe5IYyjrgKMp2oanHgZd525TG4egRxPKD8pB2K8JDVkDRBpIeVuxi3eM4H6pYjriQ3Gp8F/s1600/small+rss.png" alt="small rssIDFEEDBURNER" title="RSS Feed"/> <a href="http://feeds.feedburner.com/IDFEEDBURNER" rel="nofollow" target="_blank">LANGGANAN ARTIKEL</a></div>
<div style="font-weight:bold; padding:10px 10px;">GET UPDATE VIA EMAIL</div>
<div style="padding-left:10px">Berlangganan artikel via email!</div>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=IDFEEDBURNER', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><div style="padding-left:10px; padding-bottom:10px; padding-top:10px"><input type="text" style="width:160px; height:18px" name="email" onblur="if (this.value == "") {this.value = "Ketik email anda disini...";}" onfocus="if (this.value == "Ketik email anda disini...") {this.value = ""}" value="Ketik email anda disini..." /> <input type="hidden" value="IDFEEDBURNER" name="uri" /><input type="hidden" name="loc" value="en_US" /><input class="button" type="submit" value="SUBCRIBE" /></div></form>
<div style="padding-left:10px"><p><a href="http://feeds.feedburner.com/IDFEEDBURNER" rel="nofollow" ><img src="http://feeds.feedburner.com/~fc/IDFEEDBURNER?bg=FF6600&fg=FFFFFF&anim=1" height="26" width="88" style="border:0" alt="" /></a></p></div>
</div></div>
<a href="http://zhalltrozans.blogspot.com/2013/06/cara-membuat-widget-berlangganan.html" target="_blank"><span style="font-size: xx-small;">Get This Widget</span></a>
9. Save.
Keterangan :
- kode yang berwarna Orange anda ganti dengan IDFeedburner blog anda.
jika anda bertanya bagaimana cara mendaftarkan ke feedburner, okee saya sekalian akan bahas disini
1. masuk ke Feedburner (jika belum daftar silahkan daftar terlebih dahulu)
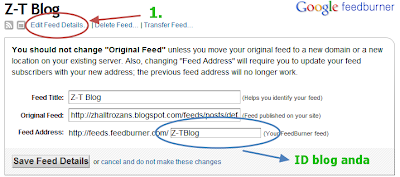
2. jika sudah masuk ke Feedburner, pilih blog yang akan di ambil ID nya.
3. klik Edit Feed Details ,dan disitu akan terlihat ID Feedburner anda.

=== HASIL ===

selesai itulah cara membuat widget berlangganan serta cara mendapatkan ID Feedburner dari suatu blog, semoga anda paham apa yang saya tulis di atas.. jika ada yang membingungkan silahkan bertanya di form komentar.. semoga artikel ini bermanfaat untuk anda.. terima kasih..
No comments:
Post a Comment
Official Virgozta